WooCommerce Version 2.1 – Checkout
Mit diesem Beitrag möchte ich an meinen gestrigen anknüpfen und die von mir unternommenen Änderungen des WooCommerce Checkouts nach den Updates auf die Versionen 2.1.1 bzw. 2.1.2 beschreiben. Wer noch einmal die Anpassung des Checkout-Buttons nachlesen möchte, findet dies hier.
WooCommerce 2.1
Aufgrund einer kompletten Überarbeitung der WooCommerce Templates greifen leider viele Änderungen, die ich in vorangegangenen Beiträgen beschrieben habe, ins Leere. Sie funktionieren einfach nicht mehr oder liefern nicht das beschriebene Ergebnis. Dies kann leider passieren, ist aber nicht der Normalfall nach einem WooCommerce Update. Einige Templates liegen noch immer in der WooCommerce Version 1.6.4 vor, haben sich seitdem also nicht verändert. Es ist also nicht damit zu rechnen, dass nun nach jedem Update umfassende Veränderungen vorgenommen werden müssen.
Datensicherung
Ich möchte Euch ja nicht in jedem meiner Beiträge mit dem Thema Datensicherung nerven, aber es kommt immer wieder vor, dass umfassende Updates von Plugins, Frameworks, Themes oder von WordPress selber, vorgenommen werden, OHNE VOHER eine komplette Datensicherung gemacht zu haben. Dies ist nicht nur fahrlässig, sondern kann zum totalen Crash Eurer Webseite führen. Also bitte: Daten sichern, Daten sichern, Daten sichern,..... Lieber einmal zu viel als einmal zu wenig. Weiterhin lege ich Euch ans Herz, unbedingt mit einem Child-Theme und eigenen Template-Dateien von WooCommerce zu arbeiten. Dann kann nicht viel passieren.
WooCommerce 2.1 - Der Checkout
Hier geht es vornehmlich um die " review-order.php ", aber kleine Änderungen habe ich auch an anderen Template-Dateien vorgenommen. Diese werde ich Euch im Folgenden darlegen. Bevor wir aber loslegen, zeige ich Euch mein Endergebnis. Ihr könnt dann entscheiden, ob dies in Eurem Sinne ist oder nicht:
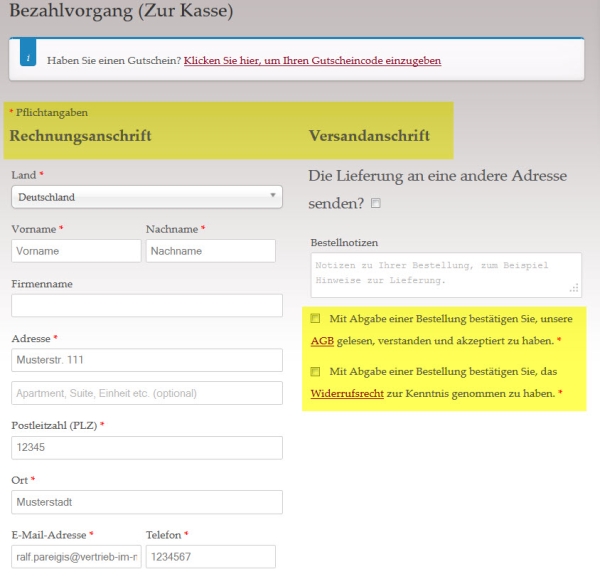
Bild 1 - Rechnungs- und Versandanschrift

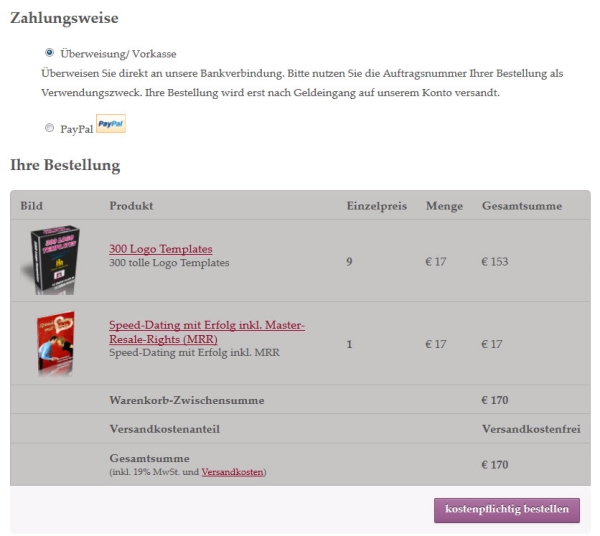
Bild 2 - Zahlungsmodalitäten und Artikelübersicht

Im Bereich Rechnungs- bzw. Versandanschrift habe ich kleine optische Änderungen vorgenommen und natürlich die Hinweise auf AGB und Widerruf integriert. Das Einbinden in die " review-order.php " werde ich wieder beschreiben. Die Funktionen in der " functions.php " haben sich nicht geändert. Diese könnte Ihr in Teil 5 meiner WooCommerce Reihe nachlesen.
Noch einmal zum Verständnis wie die Templates in WooCommerce funktionieren. Die Templates sind für die verschiedenen Darstellungen im Shop, im Warenkorb, im Checkout und so weiter verantwortlich. Diese Ordner und die verschiedenen Dateien sucht WooCommerce erst in einem woocommerce-Ordern in Eurem Theme-Ordner. Sind diese Ordner und Template-Dateien vorhanden, werden diese geladen. Ist dies nicht der Fall, werden die Original-Dateien geladen. Auf diesem Wege können wir unsere eigenen Template-Dateien gefahrlos erstellen und verändern. Diese werden nämlich bei Updates nicht überschrieben oder verändert.
Nun zu den ersten kleinen Anpassungen. Hierzu schaut Euch bitte Eure " form-billing.php " in Eurem woocommerce-Ordner an. Dort habe ich nur eine kleine Veränderung vorgenommen:
<?php /** * Checkout billing information form * * @author WooThemes * @package WooCommerce/Templates * @version 2.1.2 */ if ( ! defined( 'ABSPATH' ) ) exit; // Exit if accessed directly ?> <div class="woocommerce-billing-fields"> <?php if ( WC()->cart->ship_to_billing_address_only() && WC()->cart->needs_shipping() ) : ?> <h3><?php _e( 'Billing & Shipping', 'woocommerce' ); ?></h3> <?php else : ?> <strong><h3><?php _e( 'Billing Address', 'woocommerce' ); ?></h3></strong> <!-- strong ergaenzt --> <?php endif; ?>
Und zwar habe ich in Zeile 19 (farblich hervorgehoben) einfach nur ein " <strong>-Tag " ergänzt, um die Überschrift fett zu machen. Das war's schon mit dieser Datei. Als nächstes schauen wir uns die " form-shipping.php " an. Hier wollen wir gleiches für die Überschrift realisieren. Seit des letzten Updates gibt es aber diese Überschrift nicht mehr. Da ich diese aber wieder haben möchte, habe ich die entsprechende Zeile hinzugefügt. Hier das Ergebnis (Zeile 28):
<?php
/**
* Checkout shipping information form
*
* @author WooThemes
* @package WooCommerce/Templates
* @version 2.1.2
*/
if ( ! defined( 'ABSPATH' ) ) exit; // Exit if accessed directly
?>
<div class="woocommerce-shipping-fields">
<?php if ( WC()->cart->needs_shipping() && ! WC()->cart->ship_to_billing_address_only() ) : ?>
<?php
if ( empty( $_POST ) ) {
$ship_to_different_address = get_option( 'woocommerce_ship_to_billing' ) == 'no' ? 1 : 0;
$ship_to_different_address = apply_filters( 'woocommerce_ship_to_different_address_checked', $ship_to_different_address );
} else {
$ship_to_different_address = $checkout->get_value( 'ship_to_different_address' );
}
?>
<strong><h3><?php _e( 'Shipping Address', 'woocommerce' ); ?></h3></strong> <!-- strong tag ergaenzt und hierhin vorgezogen -->
<h3 id="ship-to-different-address">
<label for="ship-to-different-address-checkbox" class="checkbox"><?php _e( 'Ship to a different address?', 'woocommerce' ); ?></label>
<input id="ship-to-different-address-checkbox" class="input-checkbox" <?php checked( $ship_to_different_address, 1 ); ?> type="checkbox" name="ship_to_different_address" value="1" />
</h3>
<div class="shipping_address">
<?php do_action( 'woocommerce_before_checkout_shipping_form', $checkout ); ?>
<?php foreach ( $checkout->checkout_fields['shipping'] as $key => $field ) : ?>
<?php woocommerce_form_field( $key, $field, $checkout->get_value( $key ) ); ?>
<?php endforeach; ?>
<?php do_action( 'woocommerce_after_checkout_shipping_form', $checkout ); ?>
</div>
<?php endif; ?>
Weiter geht's mit der datei " form-coupon.php ". Diese liegt noch immer in der Version 1.6.4 vor. Hier hinterlegen wir die Info, dass es sich bei den Feldern mit einem " * " um Pflichtfelder handelt. Da die Datei recht kurz ist und meine Anpassung am Ende ist, hier die ganze Datei:
<?php /** * Checkout coupon form * * @author WooThemes * @package WooCommerce/Templates * @version 1.6.4 */ if ( ! defined( 'ABSPATH' ) ) exit; // Exit if accessed directly global $woocommerce; if ( ! WC()->cart->coupons_enabled() ) return; $info_message = apply_filters( 'woocommerce_checkout_coupon_message', __( 'Have a coupon?', 'woocommerce' ) ); $info_message .= ' <a href="#" class="showcoupon">' . __( 'Click here to enter your code', 'woocommerce' ) . '</a>'; wc_print_notice( $info_message, 'notice' ); ?> <form class="checkout_coupon" method="post" style="display:none"> <p class="form-row form-row-first"> <input type="text" name="coupon_code" class="input-text" placeholder="<?php _e( 'Coupon code', 'woocommerce' ); ?>" id="coupon_code" value="" /> </p> <p class="form-row form-row-last"> <input type="submit" class="button" name="apply_coupon" value="<?php _e( 'Apply Coupon', 'woocommerce' ); ?>" /> </p> <div class="clear"></div> </form> <span style="color:red;">*</span> Pflichtangaben
Jetzt geht es richtig los und wir starten mit den Anpassungen der " review-order.php ". Wir beginnen damit, den Block mit den Zahlungsmodalitäten von unten nach oben zu ziehen. Dies ist letztlich nichts anderes als " Cut & Paste " dieses Blockes. Sucht Euch dazu folgenden Code-Zeilen in der " review-order.php ". Diese stehen relativ weit unten:
<?php if ( WC()->cart->needs_payment() ) : ?>
<ul class="payment_methods methods">
<?php
$available_gateways = WC()->payment_gateways->get_available_payment_gateways();
if ( ! empty( $available_gateways ) ) {
// Chosen Method
if ( isset( WC()->session->chosen_payment_method ) && isset( $available_gateways[ WC()->session->chosen_payment_method ] ) ) {
$available_gateways[ WC()->session->chosen_payment_method ]->set_current();
} elseif ( isset( $available_gateways[ get_option( 'woocommerce_default_gateway' ) ] ) ) {
$available_gateways[ get_option( 'woocommerce_default_gateway' ) ]->set_current();
} else {
current( $available_gateways )->set_current();
}
foreach ( $available_gateways as $gateway ) {
?>
<li class="payment_method_<?php echo $gateway->id; ?>">
<?php /* order_button_text aendern */ ?>
<?php $gateway->order_button_text = 'kostenpflichtig bestellen'; ?>
<input id="payment_method_<?php echo $gateway->id; ?>" type="radio" class="input-radio" name="payment_method" value="<?php echo esc_attr( $gateway->id ); ?>" <?php checked( $gateway->chosen, true ); ?> data-order_button_text="<?php echo esc_attr( $gateway->order_button_text ); ?>" />
<label for="payment_method_<?php echo $gateway->id; ?>"><?php echo $gateway->get_title(); ?> <?php echo $gateway->get_icon(); ?></label>
<?php
if ( $gateway->has_fields() || $gateway->get_description() ) :
echo '<div class="payment_box payment_method_' . $gateway->id . '" ' . ( $gateway->chosen ? '' : 'style="display:none;"' ) . '>';
$gateway->payment_fields();
echo '</div>';
endif;
?>
</li>
<?php
}
} else {
if ( ! WC()->customer->get_country() )
echo '<p>' . __( 'Please fill in your details above to see available payment methods.', 'woocommerce' ) . '</p>';
else
echo '<p>' . __( 'Sorry, it seems that there are no available payment methods for your state. Please contact us if you require assistance or wish to make alternate arrangements.', 'woocommerce' ) . '</p>';
}
?>
</ul>
<?php endif; ?>
Die farblich markierten Zeilen stammen von der Anpassung des Checkout-Buttons für die neue WooCommerce Version 2.1. Diese schneidet Ihr dann aus und fügt sie direkt unter der Zeile " <div="order_review"> " wieder ein. Über diesen kopierten Block füge ich noch die Überschrift " Zahlungsweise " ein. Damit ist der erste Schritt schon erledigt. Je nach Ergebnis ist vielleicht noch die ein oder andere Änderung in Eurer " style.css " erforderlich. Dies ist aber von Theme zu Theme unterschiedlich. Das Resultat sieht dann vorläufig so aus:
<?php
/**
* Review order form
*
* @author WooThemes
* @package WooCommerce/Templates
* @version 2.1.0
*/
if ( ! defined( 'ABSPATH' ) ) exit; // Exit if accessed directly
?>
<div id="order_review">
<?php /* Zahlungsweise hier eingefuegt */?>
<h3><strong>Zahlungsweise</strong></h3>
<?php if ( WC()->cart->needs_payment() ) : ?>
<ul class="payment_methods methods">
<?php
$available_gateways = WC()->payment_gateways->get_available_payment_gateways();
if ( ! empty( $available_gateways ) ) {
// Chosen Method
if ( isset( WC()->session->chosen_payment_method ) && isset( $available_gateways[ WC()->session->chosen_payment_method ] ) ) {
$available_gateways[ WC()->session->chosen_payment_method ]->set_current();
} elseif ( isset( $available_gateways[ get_option( 'woocommerce_default_gateway' ) ] ) ) {
$available_gateways[ get_option( 'woocommerce_default_gateway' ) ]->set_current();
} else {
current( $available_gateways )->set_current();
}
foreach ( $available_gateways as $gateway ) {
?>
<li class="payment_method_<?php echo $gateway->id; ?>">
<?php /* order_button_text aendern */ ?>
<?php $gateway->order_button_text = 'kostenpflichtig bestellen'; ?>
<input id="payment_method_<?php echo $gateway->id; ?>" type="radio" class="input-radio" name="payment_method" value="<?php echo esc_attr( $gateway->id ); ?>" <?php checked( $gateway->chosen, true ); ?> data-order_button_text="<?php echo esc_attr( $gateway->order_button_text ); ?>" />
<label for="payment_method_<?php echo $gateway->id; ?>"><?php echo $gateway->get_title(); ?> <?php echo $gateway->get_icon(); ?></label>
<?php
if ( $gateway->has_fields() || $gateway->get_description() ) :
echo '<div class="payment_box payment_method_' . $gateway->id . '" ' . ( $gateway->chosen ? '' : 'style="display:none;"' ) . '>';
$gateway->payment_fields();
echo '</div>';
endif;
?>
</li>
<?php
}
} else {
if ( ! WC()->customer->get_country() )
echo '<p>' . __( 'Please fill in your details above to see available payment methods.', 'woocommerce' ) . '</p>';
else
echo '<p>' . __( 'Sorry, it seems that there are no available payment methods for your state. Please contact us if you require assistance or wish to make alternate arrangements.', 'woocommerce' ) . '</p>';
}
?>
</ul>
<?php endif; ?>
<?php /*Zahlungsweise Ende */ ?>
Der ausgeschnittene Block ist wieder farblich hervor gehoben. Jetzt springen wir mal kurz in die Datei " form-checkout.php ". Sollte sich diese noch nicht in Eurem woocommerce-Ordner befinden, kopiert diese bitte dorthin. Nun öffnen wir diese und suchen folgende Zeile:
<h3 id="order_review_heading"><?php _e( 'Your order', 'woocommerce' ); ?></h3>
Dies ist die Überschrift " Ihre Bestellung " in meinem Checkout. Diese schneidet Ihr aus oder kopiert diese und kommentiert sie dann aus. Nun wechseln wir wieder in die " review-order.php " und fügen die Zeile wie unten farblich markiert wieder ein. Die Stelle befindet sich direkt unter dem neu eingefügten Block mit den Zahlungsmodalitäten:
<?php /*Zahlungsweise Ende */ ?> <!-- eingefuegt aus form-checkout.php --> <strong><h3 id="order_review_heading"><?php _e( 'Your order', 'woocommerce' ); ?></h3></strong> <!-- --------------------------------- --> <table class="shop_table"> <thead> <tr> <th class="product-name"><?php _e( 'Bild', 'woocommerce' ); ?></th> <th class="product-name"><?php _e( 'Product', 'woocommerce' ); ?></th> <th class="product-name"><?php echo "Menge" ?></th> <!-- Menge in Tabelle einfuegen --> <th class="product-name"><?php echo "Einzelpreis" ?></th> <!-- Spalte mit Einzelpreis einfuegen --> <th class="product-total"><?php _e( 'Total', 'woocommerce' ); ?></th> </tr> </thead>
Nun erweitern wir die Tabelle und ergänzen die Spalten Bild, Einzelpreis und Menge. Diese habe ich schon für ein mehrsprachiges WooCommerce vorgesehen. Allerdings sollten diese dann in der Voreinstellung mit den englischen Ausdrücken belegt werden. Dies sieht dann so aus:
<table class="shop_table"> <thead> <tr> <th class="product-name"><?php _e( 'Bild', 'woocommerce' ); ?></th> <th class="product-name"><?php _e( 'Product', 'woocommerce' ); ?></th> <th class="product-name"><?php echo "Menge" ?></th> <!-- Menge in Tabelle einfuegen --> <th class="product-name"><?php echo "Einzelpreis" ?></th> <!-- Spalte mit Einzelpreis einfuegen --> <th class="product-total"><?php _e( 'Total', 'woocommerce' ); ?></th> </tr> </thead> <tfoot>
Nun müssen wir noch 3 Spaltensprünge einfügen damit die Ordnung in der Tabelle wieder stimmt. Dies machen wir ein kleines Stück weiter unten. Ich bilde den oberen Block noch einmal mit ab, dann seht Ihr den Zusammenhang:
<table class="shop_table"> <thead> <tr> <th class="product-name"><?php _e( 'Bild', 'woocommerce' ); ?></th> <th class="product-name"><?php _e( 'Product', 'woocommerce' ); ?></th> <th class="product-name"><?php echo "Menge" ?></th> <!-- Menge in Tabelle einfuegen --> <th class="product-name"><?php echo "Einzelpreis" ?></th> <!-- Spalte mit Einzelpreis einfuegen --> <th class="product-total"><?php _e( 'Total', 'woocommerce' ); ?></th> </tr> </thead> <tfoot> <tr class="cart-subtotal"> <th></th> <th><?php _e( 'Cart Subtotal', 'woocommerce' ); ?></th> <th></th> <!-- leere Spalte einfuegen --> <th></th> <!-- leere Spalte einfuegen --> <td><?php wc_cart_totals_subtotal_html(); ?></td> </tr>
Diese Spaltensprünge müssen wir an einer anderen Stelle ebenfalls einfügen. Hinzu kommt jetzt der Hinweis auf " inkl. 19% MwSt. und zzgl. Versandkosten ", wobei die Versandkosten verlinkt sind. Dazu sucht Ihr Euch die Klasse " order-total ". Hinzugefügt habe ich noch ein Styling, um die Schrift etwas zu verkleinern. Der Bereich sieht nach der Ergänzung so aus:
<tr class="order-total"> <th></th> <th><strong><?php _e( 'Order Total', 'woocommerce' ); ?><strong><div style="font-weight:normal;font-size:12px;"> <?php echo '(inkl. 19% MwSt. und ';?><a href="https://www.vertrieb-im-netz.de/versandkosten">Versandkosten</a>)</div></th> <!-- hinzufuegen inkl. MwSt. und Versand --> <th></th> <!-- leere Spalte einfuegen --> <th></th> <!-- leere Spalte einfuegen --> <td><?php wc_cart_totals_order_total_html(); ?></td> </tr>
Bevor wir weiter machen atmet etwas durch und überprüft das Ergebnis in Eurem Browser. Ich hoffe, es kommen keine unverhofften Fehlermeldungen und alles läuft so wie Ihr es Euch vorstellt.
WooCommerce Checkout - zusätzliche Tabelleninhalte ergänzen
Jetzt wollen wir den freigeschaufelten Tabellenplatz mit Leben füllen. Damit wir allerdings den Einzelpreis des jeweiligen Artikels einfügen können, müssen wir diesen berechnen. Dies machen wir im Bereich " <tbody> " und ergänzen den Code um die farblich markierten Zeilen:
<?php
do_action( 'woocommerce_review_order_before_cart_contents' );
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
// Variable für Einzelpreisermittlung
$product_price = get_option('woocommerce_tax_display_cart') == 'excl' ? $_product->get_price_excluding_tax() : $_product->get_price_including_tax();
if ( $_product && $_product->exists() && $cart_item['quantity'] > 0 && apply_filters( 'woocommerce_checkout_cart_item_visible', true, $cart_item, $cart_item_key ) ) {
?>
<tr class="<?php echo esc_attr( apply_filters( 'woocommerce_cart_item_class', 'cart_item', $cart_item, $cart_item_key ) ); ?>">
Jetzt fügen wir aber erst einmal den Code für unsere Vorschaubilder ein. Dies geschieht direkt darunter, daher noch einmal der komplette Auszug:
<tbody>
<?php
do_action( 'woocommerce_review_order_before_cart_contents' );
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
// Variable für Einzelpreisermittlung
$product_price = get_option('woocommerce_tax_display_cart') == 'excl' ? $_product->get_price_excluding_tax() : $_product->get_price_including_tax();
if ( $_product && $_product->exists() && $cart_item['quantity'] > 0 && apply_filters( 'woocommerce_checkout_cart_item_visible', true, $cart_item, $cart_item_key ) ) {
?>
<tr class="<?php echo esc_attr( apply_filters( 'woocommerce_cart_item_class', 'cart_item', $cart_item, $cart_item_key ) ); ?>">
<!-- neuer Block fuer Thumbnail -->
<td class="product-thumbnail">
<?php
$thumbnail = apply_filters( 'woocommerce_in_cart_product_thumbnail', $_product->get_image(), $values, $cart_item_key );
if ( ! $_product->is_visible() || ( ! empty( $_product->variation_id ) && ! $_product->parent_is_visible() ) )
echo $thumbnail;
else
printf('<a href="%s">%s</a>', esc_url( get_permalink( apply_filters('woocommerce_in_cart_product_id', $values['product_id'] ) ) ), $thumbnail );
?>
</td>
<!-- Ende neuer Block -->
Nun geht's richtig rund. Da die nächsten Änderungen alle hintereinander folgen, gibt's hier die volle Ladung. Mit dem nächsten Code-Block Verlinken wir den Artikelnamen, fügen die Kurzbeschreibung des Artikels ein, schieben die Menge in die neue Spalte und bilden den vorher errechneten Einzelpreis ab. Für die Kurzbeschreibung habe ich eine Klasse " kurzbeschreibung_checkout " erstellt und ein paar kleine Formatierungen vorgenommen. Diese findet Ihr im Anschluss.
<tr class="<?php echo esc_attr( apply_filters( 'woocommerce_cart_item_class', 'cart_item', $cart_item, $cart_item_key ) ); ?>">
<!-- neuer Block fuer Thumbnail -->
<td class="product-thumbnail">
<?php
$thumbnail = apply_filters( 'woocommerce_in_cart_product_thumbnail', $_product->get_image(), $values, $cart_item_key );
if ( ! $_product->is_visible() || ( ! empty( $_product->variation_id ) && ! $_product->parent_is_visible() ) )
echo $thumbnail;
else
printf('<a href="%s">%s</a>', esc_url( get_permalink( apply_filters('woocommerce_in_cart_product_id', $values['product_id'] ) ) ), $thumbnail );
?>
</td>
<!-- Ende neuer Block -->
<td class="product-name">
<?php /*echo apply_filters( 'woocommerce_cart_item_name', $_product->get_title(), $cart_item, $cart_item_key ); */?>
<?php /* neuer Code fuer Name inkl. Verlinkung */
if ( ! $_product->is_visible() )
echo apply_filters( 'woocommerce_cart_item_name', $_product->get_title(), $cart_item, $cart_item_key );
else
echo apply_filters( 'woocommerce_cart_item_name', sprintf( '<a href="%s">%s</a>', $_product->get_permalink(), $_product->get_title() ), $cart_item, $cart_item_key );
/* Ende */ ?>
<?php /* Kurzbeschreibung mit Formatierung einfuegen */ ?>
<?php echo '<div class="kurzbeschreibung_checkout">';
echo apply_filters( 'woocommerce_short_description', $_product->post->post_excerpt );
echo '</div>'; ?>
</td>
<?php /* neue Spalte fuer Menge */?>
<td>
<?php echo apply_filters( 'woocommerce_checkout_cart_item_quantity', ' <strong class="product-quantity">' . sprintf( '%s', $cart_item['quantity'] ) . '</strong>', $cart_item, $cart_item_key ); ?>
<?php echo WC()->cart->get_item_data( $cart_item ); ?>
</td>
<?php /* Einzelpreis einfuegen */ ?>
<td>
<?php echo apply_filters('woocommerce_cart_item_price_html', woocommerce_price( $product_price ), $values, $cart_item_key); ?>
</td>
<td class="product-total">
<?php echo apply_filters( 'woocommerce_cart_item_subtotal', WC()->cart->get_product_subtotal( $_product, $cart_item['quantity'] ), $cart_item, $cart_item_key ); ?>
</td>
</tr>
Code für die " style.css ":
div.kurzbeschreibung_checkout p {
font-size:14px !important;
text-align:left !important;
margin-left:0px !important;
padding-left:0px !important;
line-height:120% !important;
}
An dieser Stelle muss ich mich echt einmal bei Euch entschuldigen. Denn dieser Beitrag hat es in sich, es kommt alles Schlag auf Schlag und setzt schon ein wenig Erfahrung mit WooCommerce Anpassungen voraus. Allerdings drängt auch ein wenig die Zeit, da bei vielen WooCommerce nach dem Update einfach nicht mehr richtig oder gar nicht mehr läuft. Daher wollte ich unbedingt alle Änderungen in der " review-order.php " in Gänze beschreiben. Ich hoffe, Ihr seht mir dies nach.
Denn das war's. Hiermit sind alle Änderungen der " review-order.php " abgeschlossen und Ihr solltet damit wieder einen funktionierenden Checkout haben. Hoffentlich war es nicht zuviel und bis zum nächsten Mal.
Nachtrag zum WooCommerce Checkout Version 2.1 vom 19. Februar:
Leider habe ich es versäumt, eine Anpassung der " cart-shipping.php " zu beschreiben. Diese Datei ist neu in WooCommerce 2.1 und ist für die Ausgabe der verschiedenen Versandmodalitäten verantwortlich. Diese muss noch angepasst werden, damit die Tabelle im Checkout optisch nicht in den Spalten verrutscht. Leider hat die Datei, wie der Name schon sagt, auch Einfluss auf die Darstellung des Warenkorbes. Daher muss vorher abgefragt werden, ob der Kunde sich im Warenkorb befindet oder nicht. Hier ist meine Lösung. Diese habe ich nur auf meine Bedürfnisse hin getestet. Probiert es einfach aus:
<?php
/**
* Shipping Methods Display
*
* In 2.1 we show methods per package. This allows for multiple methods per order if so desired.
*
* @author WooThemes
* @package WooCommerce/Templates
* @version 2.1.0
*/
if ( ! defined( 'ABSPATH' ) ) exit; // Exit if accessed directly
?>
<tr class="shipping">
<th><?php
if ( $show_package_details ) {
printf( __( 'Shipping #%d', 'woocommerce' ), $index + 1 );
} else {
if ( ! is_cart() ) { echo '</th><th>'; } // Leerspalten fuer Checkout
_e( 'Shipping and Handling', 'woocommerce' ); // "Versandkostenanteil"
}
?></th>
<?php if ( ! is_cart() ) { echo '<th></th><th></th>'; } // Leerspalten fuer Checkout?>
<td>
[fb_share]






Besten Dank für den Artikel
Meine Frage ist soll man Woocommerce auf jeden Fall für einen Onlineshop benutzen.
Und eine allgemeine Frage: Soll der Webshop auch im WordPress erstellt werden. Es hat viele Anbieter.
Klar ist für mich ist WordPress super da es einfach zu bedienen ist und nicht grosse Programmierungskenntnisse braucht.
Natürlich gibt es auch viele weitere gute Shopsysteme. Die Vorgehensweise hängt von viele Fragestellungen ab. Wie individuell soll das Shopsystem sein, wie viele Artikel werden voraussichtlich eingebunden, wie fit bin ich bei technischen Umsetzungen usw.
WordPress in Verbindung mit WooCommmerce ist zudem kostenlos und auch für Laien technisch zu beherrschen. Darüber hinaus sind auch viele Erweiterungen preiswert oder auch kostenlos einzubinden. Es ist also nicht zuletzt auch eine Frage des Budgets.
Beste Grüße
Ralf
Hallo Ralf,
vorab vielen Dank für deine Mühe und deine tollen Guides!
Ich baue grade meinen Onlineshop mit der aktuellen Version 2.2.8 von Woocommerce auf. Die gegebenheiten sind nicht mehr genau die gleichen wie bei dir im Guide aufgrund des Versionsunterschiedes.
Mein Problem:
Die Formatierung der Tabelle hat erstmal gut geklappt. Allerdings befinden sich die Beträge der MwSt. und der Gesamtsumme nicht unter der Gesamtsumme der Einzelprodukte.
Kann ich das auch noch nach rechts versetzen, so dass die Summen untereinander stehen.
Weiterhin habe ich die Ordner für die review-order.php in meinem neuen woocommerece Ordner genau nach der Anleitung von deinem vorherigen Guide erstellt. Wenn ich zb. die review-order.php da rein kopiere und ändere tut sich garnichts. Nur wenn die die Datei im Originalverzeichniss änder werden die Sachen auch umgesetzt. Gibt es da einen Grund für?
Viele Grüße
Marius
Hallo Marius,
hast Du einen Link für mich? Wo hast Du den woocommerce Ordner genau angelegt? In Deinem (Child-)Theme Ordner? In welchem Ordner liegt die review-order.php?
Sorry, Fragen über Fragen…
Grüße
Ralf
Hallo Ralf,
Vielen Dank für die Antwort. Ich habe das Problem jetzt anders gelößt. Die neueste Version von Woocommerce hat vieles deiner änderungen jetzt automatisch implementiert. Daher ist vieles leichter geworden und die Änderungen waren ohne Fehler Möglich!
Trotzdem danke ich dir für deine Mühe und deinen tollen Guide!
Grüße
Marius
Danke für die tollen Anleitungen !
Mich interessiert allerdings auch noch, wie ich die „Unsere Bankdetails“ beim Checkout und in den E-Mail-Bestellbestätigungen ändern kann. Ich verwende, wie vielleicht schon erkannt, WooCommerce German (de_DE).
Danke !
Hallo Jens,
freut mich, dass Dir die Anleitungen gefallen und weiterhelfen.
Was möchtest Du denn genau ändern oder anpassen? Für die Darstellung der Bankverbindung sowiel in der Bestellbestätigung als auch in der EMail ist die Funktion „bank_details( $order->id )“ in der Datei „class-wc-gateway-bacs.php“. Diese wird aus den Template Dateien „thankyou.php“, „customer-processing-order.php“ und „customer-completed-order.php“ mittels eines Hooks aufgerufen.
Grüße
Ralf
Vielen Dank für die prompte Antwort… klasse !
🙂
Ich möchte einfach, dass „Unsere Bankverbindung….“ in „Meine Bankverbindung“ ändern.
Leider bisher nicht geschafft 🙁
Hallo Jens,
denke, dass Du die aktuelle WooCommerce Version hast. Dann findest Du die po-Datei unter „DeineDomain/wp-content_languages/plugins“. Die Datei heißt „woocommerce-de_DE.po“. Diese kannst Du z.B. mit Poedit öffnen und bearbeiten (vorher lokal speichern). Hierfür suchst Du nach „Unsere Bankverbindung“ oder „Our Bank Details“ und änderst den deutschen Text. Nach dem Speichern wieder beide Dateien, die po-Datei und die erzeugte mo-Datei hochladen. Vorhandene Dateien dabei überschreiben. Jetzt sollte die Übersetzung nach Deinen Wünsche angezeigt werden.
Grüße
Ralf
Hallo Ralf,
nach meiner Websuche bin ich nun hier gelandet. Ich habe die ganzen Änderungen bzgl. Checkout ohne Hilfe gemacht, dabei hast du hier ja alles bestens und einfach beschrieben. Naja, aber vielleicht kannst du mir bei meinem Problem weiterhelfen. Ich hatte bei der alten Version meine Checkout Felder in der Kasse über die functions.php selber angepasst. So waren die Fehler PLZ und Ort nebeneinander angeordnet. ‚class‘ => array(‚form-row-first‘), und ‚class‘ => array(‚form-row-last‘), bei den entsprechenden Feldern. Die Klasse wird jetzt auch noch ausgegeben, aber vorher kommt die Klasse ‚class‘ => array(‚form-row-wide‘), und ich weiß nicht wo ich das löschen soll.
Somit werden PLZ und Ort jeweils einzeln auf voller Breite ausgegeben. Hast du eine Idee?
Hallo Freetagger,
kann ich Dir auf Anhieb auch nicht sagen. Du kannst aber versuchen, dass mit CSS zu lösen. Um z. B. PLZ und Ort nebeneinander anzuordnen, kannst Du folgendes versuchen. Die Werte musst Du natürlich noch anpassen, dass es gut ausschaut:
div.woocommerce form.checkout div#customer_details.col2-set div.col-1 p#billing_postcode_field.form-row {
width:47%;
display: inline-table;
margin-right:18px;
}
div.woocommerce form.checkout div#customer_details.col2-set div.col-1 p#billing_city_field.form-row {
width:47%;
display: inline-table;
}
Vielleicht hilft Dir das weiter.
Grüße Ralf
Hey Ralf,
erstmal vielen Dank, dass du dir die Mühe gegeben hast und den ganzen Vorgang online gestellt hast. Hat bei mir beim ersten Mal geklappt! Dafür gehört dir ein Orden 😉
Bei mir tritt noch folgender Fehler auf:
Das Thumbnail erscheint zwar wie erwartet, ist aber immer mit der Kassen-Seite verlinkt. Die anderen Verlinkungen passen aber (also beispielsweise der des Produktnamens). Hast du einen Tipp, wo ich schauen kann?
Thanks
Kolby
Hallo Kolby,
danke für das tolle Feedback. Ja, der Fehler ist bekannt. Dachte, ich hätte den schon korrigiert. Werde in Kürze eine aktualisierte review-order.php einstellen. Verlinke diese dann wieder hier.
Grüße Ralf
Hallo Kolby,
schau mal bitte hier. Hier hatte ich schon einmal eine korrigierte Version eingestellt.
Grüße Ralf
Es gab noch einen Fehler bei den Tabellenüberschriften. Hier hatte ich Menge und Einzelpreis vertauscht. Dies ist jetzt behoben.
Vielen Dank an Jana für den Hinweis
Grüße Ralf
Hallo Leute,
ich schließe mich der Diskussion mal an.
Ich habe exakt 2 Tage VOR dem Update meinen Shop rechtssicher gemacht. Danach waren alle Änderungen wieder weg… das ist mehr als ärgerlich. Die Anhangstexte für Widerrufsrecht und AGB in der Bestätigungs-Email sind auch flöten gegangen und ich finde keinen Weg, sie wieder einzubauen. Scheinbar wurde der entsprechende Hook wegrationalisiert?!
Hat hier jemand Erfahrung mit German Market?
Ich wollte zunächst eigentlich kein Bezahl-Plugin – aber wer weiß schon, wie oft es noch Updates in dieser Art geben wird, die das komplette Layout und somit auch die Rechtssicherheit zerlegen.
Irgendwann will man ja auch verkaufen und nicht nur den Shop repariern… Für Input jedweder Art wäre ich sehr dankbar.
Alles Liebe,
Jana
Hallo Jana,
danke für Deine Nachricht. Ich kann dies gut nachvollziehen und habe auch geflucht, nachdem ich feststellen musste, dass Vieles nicht mehr so lief wie vorher. An dieser Stelle muss natürlich jeder selber entscheiden, ob er sich einen Dienstleister mit einer kostenpflichtigen Lösung sucht oder lieber selber Herr im Haus ist.
Beides hat Vor- und Nachteile. Bei externen Anbietern bist Du nun mal auf dessen Angebotsumfang beschränkt, d. h. möchtest Du bestimmte oder individuelle Dinge realisieren geht dies oftmals nicht. Und wenn, dann werden auch dort Hooks oder Codeschnipsel erarbeitet, um dies zu realisieren. Dann stehst Du wieder vor dem selben Problem. Ein weiterer wichtiger Punkt ist auch die Geschwindigkeit des Anbieters. Du bist dann von seiner Lösung in Punkto Qualität und Schnelligkeit angewiesen (siehe z B. Button-Lösung). Oder vielleicht gibt es den Anbieter plötzlich nicht mehr. Ist mir in anderem Zusammenhang leider schon passiert.
Auf der anderen Seite kann man sich natürlich voll auf den Inhalt, den Vertrieb und das Markting seines Shops konzentrieren und hat somit den Kopf frei.
Also, ich freue mich über Eure Ideen und Ansätze. Ich für meinen Teil bleibe bei meinen eigenen Anpassungen, da aus Erfahrung solche umfassenden Template-Updates eher die Ausnahme sind und ich frei bin, komplett meine eigenen Vorstellungen umzusetzen.
Übrigens: Wenn der Hook nicht mehr da sein sollte, kannst Du diesen an der richtigen Stelle im Tenmplate auch wieder einbauen. Habe folgenden ans Ende der “ customer-processing-order.php “ gesetzt und die Funktion für die Rechtstexte ind die “ functions.php “ gepackt.
Grüße Ralf
Hallo,
hmm echt komisch. Nach erfolgreicher Bestellung werde ich auf meinen Warenkorb weitergeleitet, der dann leer ist.
Auch kann ich mir keine Bestellungen mehr anzeigen lassen. http://shop.de/view-order/255 -> Seite konnte nicht gefunden werden.
Naja vielen Dank auf jeden Fall für die Anpassungen im Design.
Das ist schonmal klasse geworden.
LG,
Max
Ist echt komisch. Klingt nach einem Datenbank Problem. Hast Du denn die Neustukturierung der Datenbank über WooCommerce gemacht? Oder wurde dies nicht empfohlen?
Grüße Ralf
Ja habe ich gemacht meine ich. Ich werde wohl Woocommerce einmal neu installieren.
Hallo,
vielen vielen Dank für das schnell Update. Hat bei mir super geklappt.
Habe noch eine Frage:
Bei mir ist die Spalte Lieferung und Versand in der Tabelle noch nicht in den passenden Spalten positiniert. An welcher Stelle kann ich die einbinden?
Großen Dank!
LG,
Max
Hallo Max,
habe den Beitrag entsprechend erweitert. Bitte gib mir noch ein Feedback, ob dies so funktioniert.
Grüße Ralf
Hallo Ralf,
habe es gerade umgesetzt und funktioniert prima.
Besten Dank dafür :).
Noch eine Frage: Wird bei Dor nach der Bestellung im Shp auch ein leerer Warenkorb angezeigt? Ich vermisse die Nachricht Bestellung erfolgreich.
Habe gelesen das diese Seite mit dem neuen Update entfernt wurde, aber eine Bestellbestätigung wäre ja schon sinnvoll.
LG,
Max
Hallo Max,
ne, bei mir erscheint ganz normal die Bestätigung wie in meiner Serie in Teil 8 beschrieben. Wo hast Du diese Info denn her?
Grüße Ralf