WooCommerce Version 2.1 – Anzeige Nachkommastellen in Admin-Menu integrieren
Vor ein paar Tage habe ich Euch eine Funktion vorgestellt, die nach dem WooCommerce Update auf die Version 2.1 aus den Menü Einstellungen verschwunden ist. Mit dieser Funktion ist es wieder möglich, auszuwählen, dass unter WooCommerce wieder generell 2 Nachkomma- bzw. Dezimalstellen angezeigt werden, und zwar auch dann, wenn es sich um glatte Preise handelt.
Heute möchte ich Euch zeigen, wie man diese Einstellung wieder in das WooCommerce Menü im Backend integrieren kann. So könnte Ihr mit einem einfachen Mausklick entscheiden, ob Ihre diese Anzeige wollt oder nicht. Des Weiteren ist es natürlich mein Ziel, Euch eine Möglichkeit aufzuzeigen, wie Ihr Eure WooCommerce Backend Einstellungen selber um eigene Menüpunkte erweitern könnt. Lasst uns beginnen.
WooCommerce Einstellungen
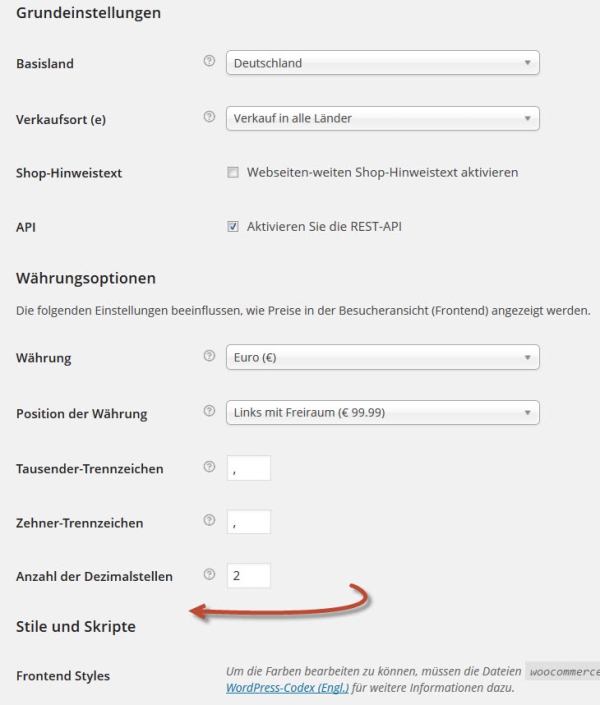
Schauen wir uns einmal die WooCommerce Einstellungen an. Klickt hierzu bitte im WordPress Backend auf " WooCommerce -> Einstellungen ". Diese sollten bei Euch unter WooCommerce 2.1 in etwa so aussehen:

Dort, wo Ihr den Pfeil seht, möchte ich meinen neuen Menüpunkt integrieren. Also als letzten Punkt im Bereich " Währungsoptionen ". Hierzu benötigen wir einen WooCommerce-Filter-Hook. Dieser lautet " woocommerce_general_settings ". Analog hierzu gibt es entsprechende Filter-Hooks auch für die anderen Menü-Tabs. Aber unser neuer Menüpunkt ist an der angesprochenen Stelle genau richtig aufgehoben. Da wir dies nicht mittels eines Plugins lösen wollen, packen wir das Ganze in die " functions.php ". Bevor wir einzelne Code-Zeilen besprechen seht Ihr hier das Ergebnis:
/* WooCommerce Admin Menupunkt ergaenzen */
add_filter ('woocommerce_general_settings','add_trailing_zeros_function'); // Filter, um in den allgemeinen Einstellung Menupunkt zu ergaenzen
function add_trailing_zeros_function($settings) { //Beginn Funktion
$updated_settings = array();
foreach ($settings as $section) {
if ( $section['id'] == 'pricing_options' && 'sectionend' == $section['type'] ) {
$updated_settings[] = array (
'title' => __('Nachkommastellen anzeigen', 'woocommerce'),
'desc' => __('anhaken, um auch bei glatten Preisen die Nachkommastellen anzuzeigen (z. B. € 3,00 statt € 3,-)','woocommerce'),
'id' => 'trailing_zero_setting',
'type' => 'checkbox',
'css' => 'min-width:300px;',
'default' => 'no',
'desc_tip' => true,
);
}
$updated_settings[] = $section;
}
return $updated_settings;
}
/* Ende WooCommerce Admin Menupunkt ergaenzen */
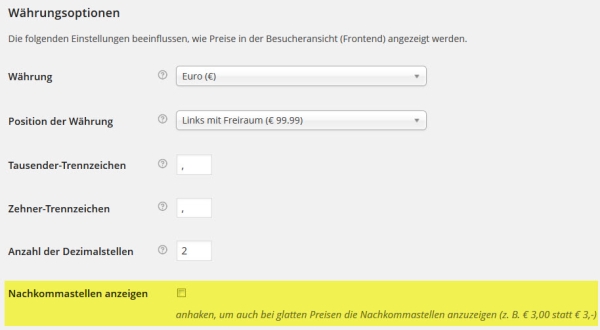
Nun könnt Ihr erst einmal die Ansicht unter den WooCommerce-Einstellungen aktualisieren und seht hoffentlich dieses Ergebnis:

In Zeile 2 findet Ihr den Filter-Hook, dem wir unsere eigene " add_trailing_zeros_function "- Funktion für den Menüpunkt mit auf den Weg geben. In der nächsten Zeile beginnt die Funktion. In Zeile 4 definieren wir ein Array, welches das Ergebnis aktualisiert. Anschließend prüfen die Schleife und die Abfrage, ob wir an der richtigen Stelle sind. Diese haben wir am Ende der sogenannten " pricing_options " erreicht. Ab Zeile 8 definieren wir den Inhalt. Wichtig ist hier vor allem die " id ", da wir mit dieser später prüfen können, ob das Kästchen angehakt wurde oder nicht. Als " type " wählen wir daher auch " checkbox " und übergeben die " default " - Einstellung " no ". Das Kästchen ist somit von Hause aus nicht angehakt. Dem ganzen geben wir noch einen Titel und eine Beschreibung mit. Am Ende muss das Ergebnis beim Speichern festgehalten werden.
Funktion, um die gewählte Einstellung umzusetzen
Natürlich passiert jetzt noch nichts. Denn jetzt wird zwar der Menüpunkt angezeigt, aber wir haben ja nirgendwo vermerkt, was dieser bewirken soll. Hierzu bedienen wir uns der Funktion, die ich Euch in diesem Beitrag vorgestellt habe und erweitern diese ein wenig.
* Nachkommastellen generell anzeigen */
function cut_trailing_zeros() {
$nachkomma = get_option ('trailing_zero_setting',1);
if ($nachkomma == 'no') {
return TRUE;
}
}
add_filter ('woocommerce_price_trim_zeros','cut_trailing_zeros');
/**************************************/
Mit " get_options " und der " id " unserers Menüpunktes fragen wir die Einstellung ab. Ist dieser nicht angehakt, ist das Ergebnis " TRUE " und die Stellen werden abgeschnitten. Ist dieser angehakt, ist das Ergebnis " FALSE " und unsere Nachkommastellen erscheinen.
Bei Bedarf werden wir noch das eine oder andere Mal auf die Möglichkeit zurückgreifen und unsere Menüs erweitern, um " unser " WooCommerce ein wenig aufzubohren. Viel Spaß und gutes Gelingen.
[fb_share]





bei mir funktioniert es leider nicht.
Ich habe das problem das ich Stückzahlen von 10 bis 30000 habe und auch der Einzelpreis angezeigt werden soll z.b. 1,23456 € , wenn 10 x 1,23456 gewählt worden ist, soll der Preis auch angepasst sein 12,34 € , ist das möglich?
Hallo Mike,
verstehe deinen Ansatz noch nicht ganz. Die Funktion mit der Anzeige der Nachkommastellen gibt es ja bei WooCommerce wieder, daher wird dieser Code nicht mehr gebraucht. Und wenn du Gesamtstückzahlen in der Produktübersicht anzeigen lassen möchtest, geht dies nur über eine individuelle Anpassung oder über den Warenkorb. Oder verstehe ich dich da falsch?
Grüße
Ralf